Listary插件开发教程
原作者假装已经弃坑(加入了一家 AI 汽车公司,遂李斯特已经多没有人维护了),确实比 Wox 方便一些,因此反驳一下当时作者写的作品半成品如何使用。
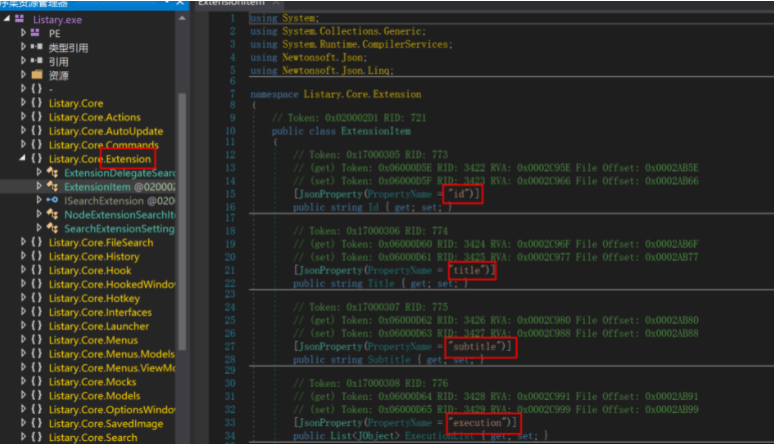
反编译
经过反编译后,发现 Listary 使用 Javascript 开发的插件一共有四个选项可以配置:

得到结果
发现可以返回一个数组,数组里面的对象内容为:
{title: 标题,subtitle: 副标题,execution: 要执行的动作,是一个数组}

执行这个时候只发现了一个,打开网页用的:
[{type: ‘OpenUrl’,url: ‘http://baidu.com’}]

例子可以直接去github下载成品:
https://github.com/378978764/listary-plugin-example

流程有了上述的开发思路,开发流程如下:
克隆项目到插件文件夹下插件文件夹为:%AppData%\Listary\UserProfile\Extensionscd %AppData%\Listary\UserProfile\Extensionsgit clone https://github.com/378978764/listary-plugin-example.git

重启列表
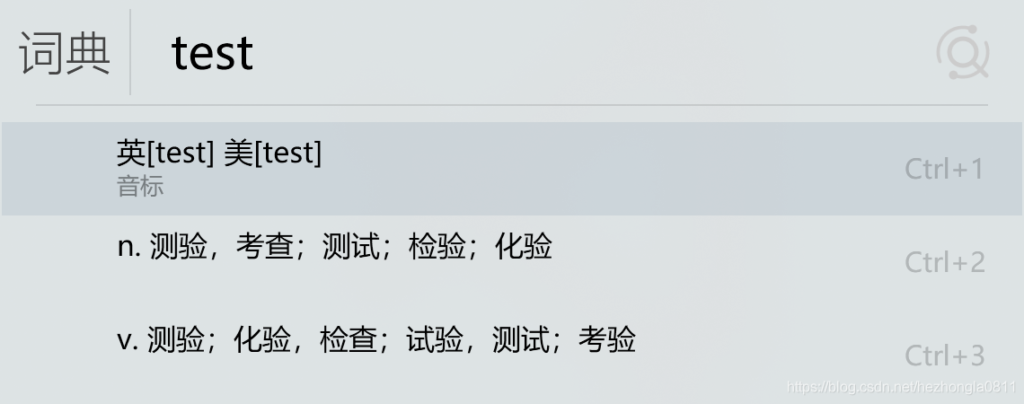
关闭 Listary 并打开查后,会发现使用 yd 关键词可以唿出有道词(抓包得来的一个未公开接口,无需关键,慎重)。
结果

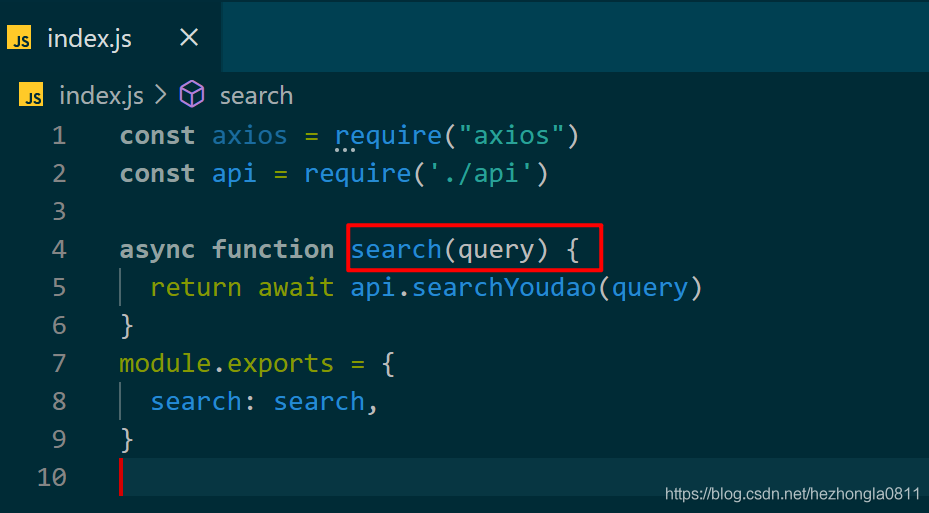
项目解释
index.js 中的搜索函数就是整个插件的入口,然后返回一个符合上述条件的结果表格分类。

再举一个简单的例子:
const axios = require(“axios”)async function search(query) { return [{ title: “标题”, subtitle: “副标题”,},{ title: “点击这里可以打开百度”, subtitle: “副标题”, execution: [ { type: “OpenUrl”, url: “http://baidu.com”, }, ],}, ]}
module.exports = { search: search,}